Современные анимационные фоны
Сегодня рассмотрим интересные решения по созданию различных анимационных фонов для ваших страниц. Сразу скажу, что не стоит сильно увлекаться и использовать данные технологии только при необходимости, т.к. все-таки создается дополнительная нагрузка на компьютер пользователя.
Итак, давайте приступим к рассмотрению.

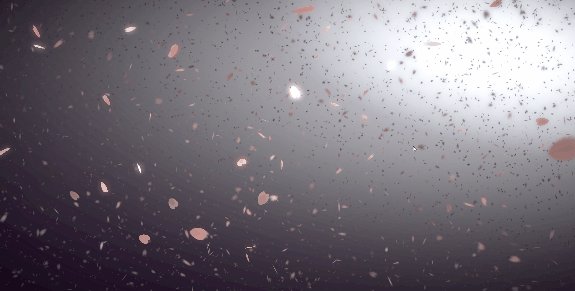
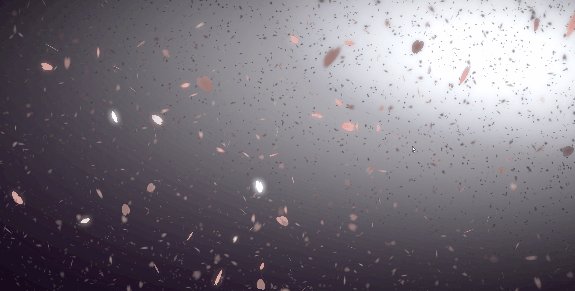
Осенний листопад
Вот такой интересный анимационный эффект падающих листьев. Можно поэкспериментировать с настройками и задать частоту и скорость падения листьев. Рекомендую к изучению.
See the Pen qrmZoN by Denis (@soladiem) on CodePen.28329

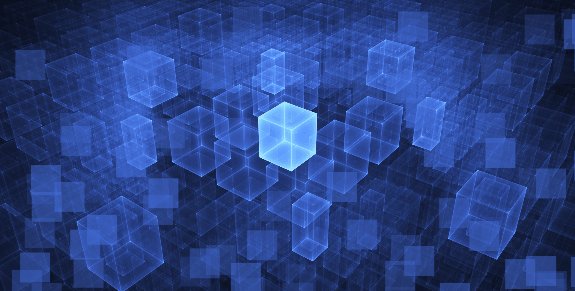
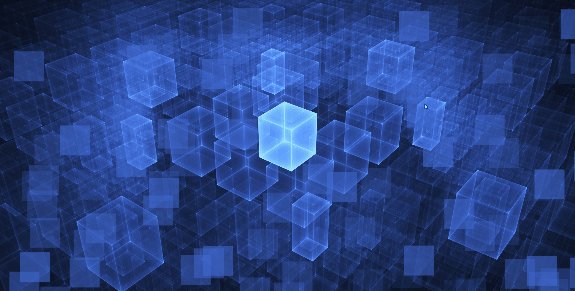
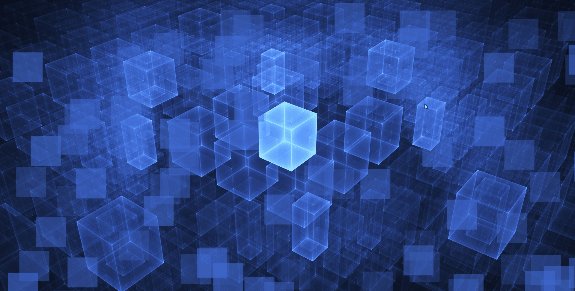
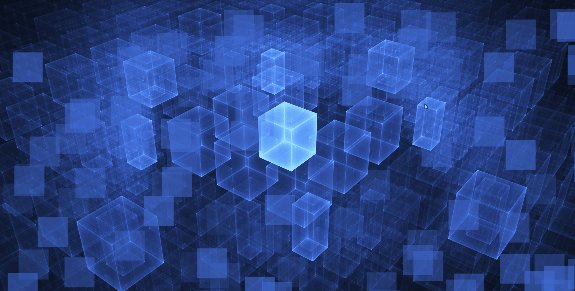
Квадратно-кубический фон
Довольно эффектный и не замысловатый фон, состоящий из кубиков и квадратов. Думаю, многим может пригодится в работе. Аналогично, можно поиграть с настройками и добиться нужного вам эффекта.
See the Pen Square-cubic by Denis (@soladiem) on CodePen.28329

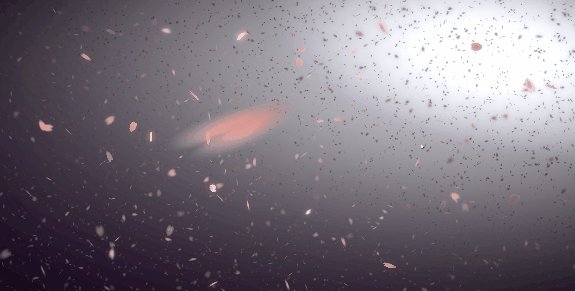
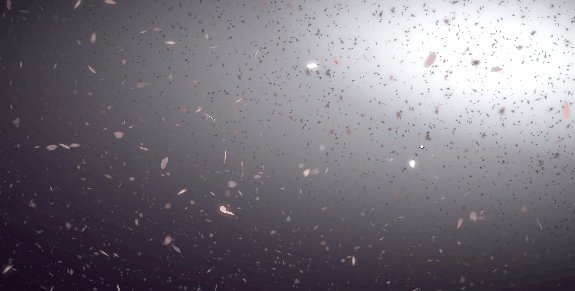
Шторм из частиц
По черному фону кружатся частицы по заданному алгоритму. По аналогии можно сделать на фоне эффект падающего или кружащегося снега.
See the Pen Particle Storm by Denis (@soladiem) on CodePen.28329

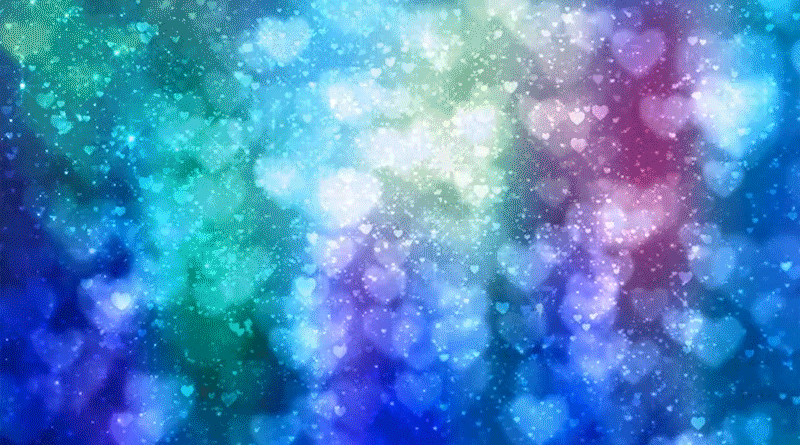
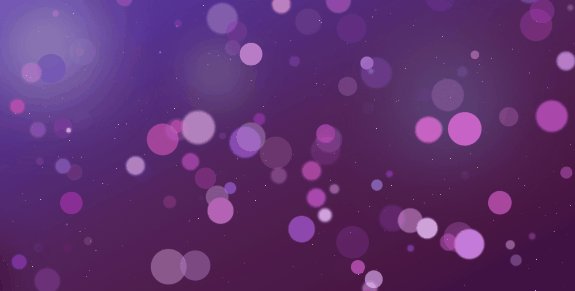
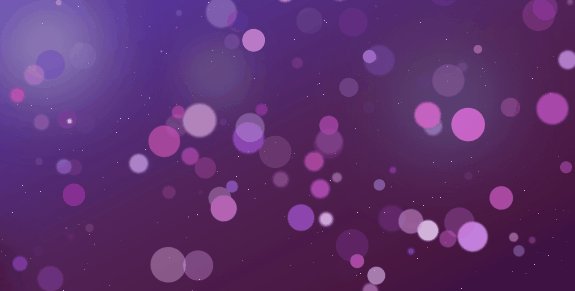
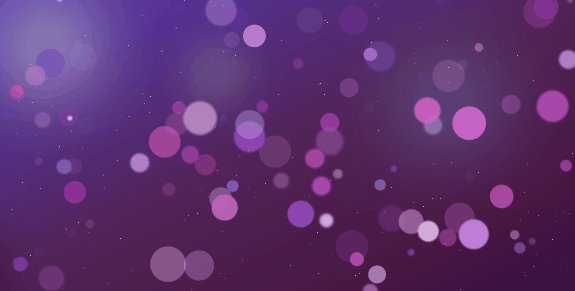
Танцующие пятна
Полупрозрачные пятна различных размеров, танцующие вверх и вниз. Довольно красиво смотрится данный фон.
See the Pen Bokeh Pattern by Denis (@soladiem) on CodePen.28329

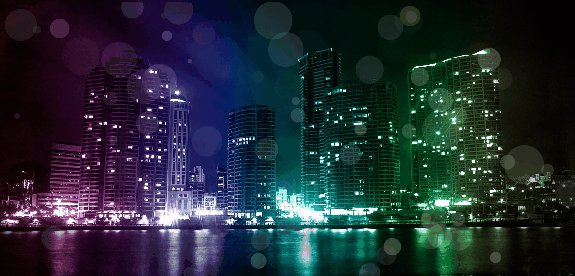
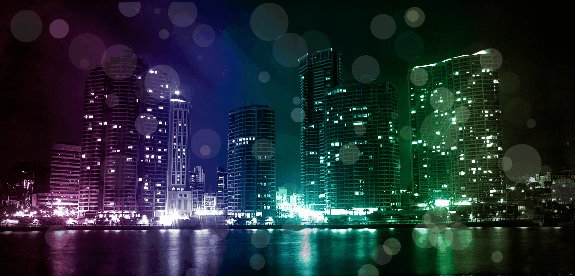
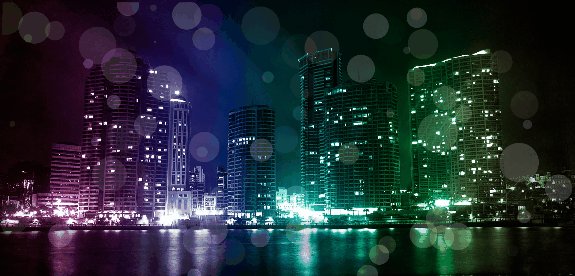
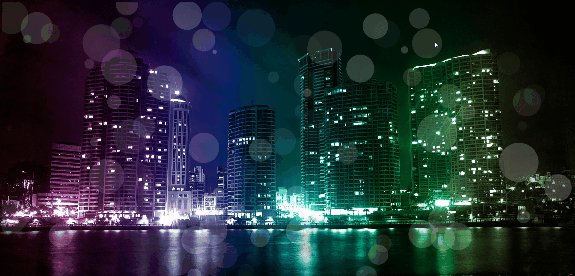
Фон из кругляшков
Вот еще интересный фоновый эффект, состоящий из кругляшков. Как увлекательно и эпатажно смотрится на фоне небоскребов.
See the Pen Circular background by Denis (@soladiem) on CodePen.28329

Звездное небо
Простой и элегантный фон в виде звездного неба. Поэкспериментируйте с настройками, если вам необходимо добавить больше звезд или увеличить частоту падающих звезд.
See the Pen Starry sky by Denis (@soladiem) on CodePen.28329

Плавающие треугольники
Не знаю. кому может пригодиться данный фоновый эффект, но все-таки размещу. Никогда не знаешь, что может пригодиться в жизни ;-)
See the Pen Floating Triangles by Denis (@soladiem) on CodePen.28329

Фон из слов
Фон из заранее определенных слов. Напоминает облако тегов. Возможно, в каком-то из проектов и такое пригодится вам. Забираем.
See the Pen Background of words by Denis (@soladiem) on CodePen.28329