Создание набора иконок в виде своего шрифта
В прошлый раз мы уже рассматривали популярные пакеты иконочных шрифтов. В этот раз пришло время рассмотреть один из интереснейших и полезных сервисов по созданию своего собственного шрифта с векторными иконками.
Многие уже знакомы с популярным сервисом по созданию иконочного шрифта — IcoMoon App. Сервис совершенно бесплатен и доступен всем. Конечно, предоставляются и платные функции: доступ к популярным библиотекам иконок, возможность обращаться к созданному шрифту «на лету» с хранением ссылке более 24 часов

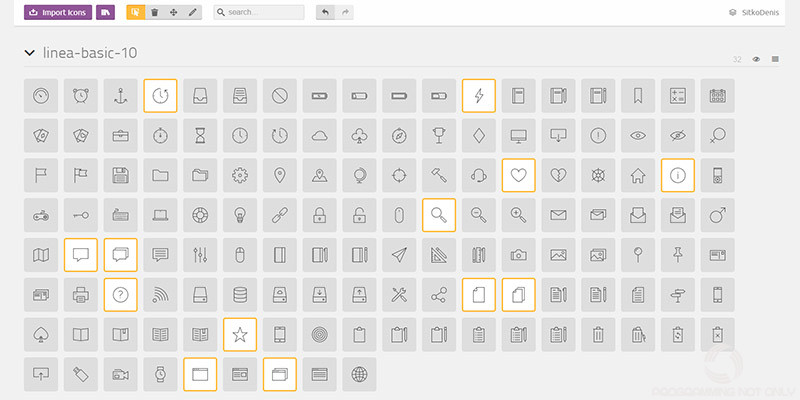
На данном сайте есть все необходимое для создания собственного иконочного шрифта. Вы можете воспользоваться готовыми бесплатными пакетами иконок из доступной библиотеки, управлять вашим проектом (создавая новый, переименовывая или удаляя не нужный), создавать в одном шрифте множество пустых наборов (их можно в будущем заполнять иконками, разделяя шрифты по группам), очищать выбранные иконки для нового шрифта.

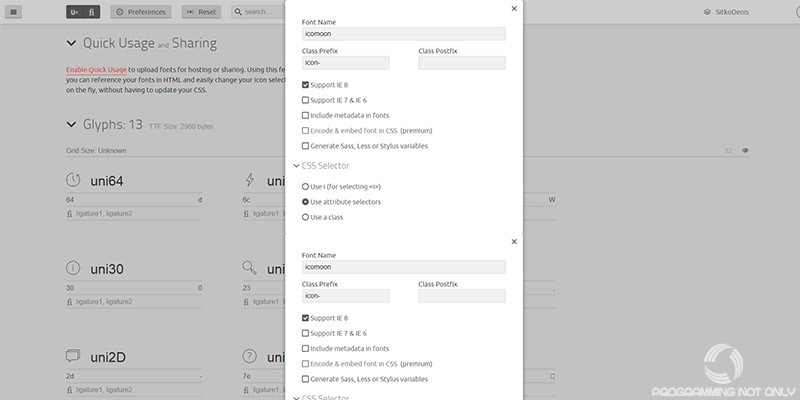
Для более тонкой настройки создаваемого шрифта доступны дополнительные настройки. Здесь вы можете определить новое имя для шрифта, префикс или постфикс для CSS-классов, выбрать поддержку Internet Explorer 6 и Internet Explorer 7 (по умолчанию включена поддержка Internet Explorer 8, которую также можно отключить), включить метаданные в шрифты, генерировать переменные для SASS и LESS, выбрать CSS селектор, задать размеры шрифта, метаданные и версию.
Обязательным условием для импорта своих иконок являются изображения в формате SVG или шрифты в формате SVG.
В конце работы с сервисом вам станет доступна кнопка для загрузки созданного шрифта. Шрифт будет сохранен в архиве, в котором будут размещены необходимые файлы шрифтов, css-стиль и демонстрационный файл для отображения созданных иконок. Как же удобно!
Теперь у вас нет необходимости тянуть за собой все не нужные вам иконки в подключенном шрифте. Для этого вы создаете свой уникальный иконочный шрифт со своим набором иконок. Я думаю — это полезный инструмент для фронт-энд разработчика. А что используете вы? Жду ваших комментариев и до новых встреч.




