Модульная сетка для web-дизайнеров
В начале, разберемся с понятием, что же такое модульная сетка и для чего она применяется в web-дизайне.

Что такое модульная сетка?
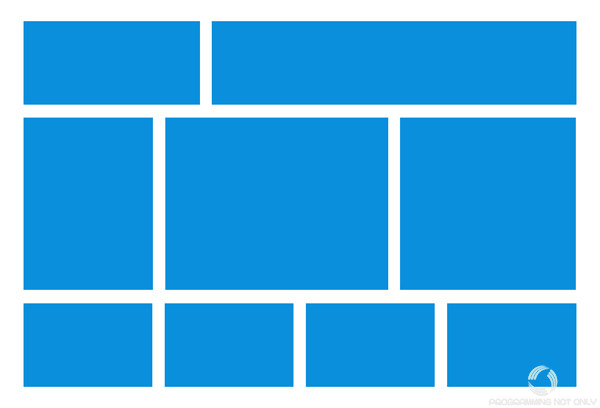
Модульная сетка — это визуальная сетка, состоящая из модулей, под которыми понимается любая мера длины, площади или объема, взятая за их единицу. Модульная сетка применяется для правильного позиционирования элементов дизайна.
Преимущества использования модульной сетки
- Ускоряет процесс разработки, т.к. нет необходимости другим разработчикам тратить время на подборку места для блоков в макете дизайнера.
- Облегчает позиционирование элементов. Все элементы выравниваются относительно друг друга.
- Структурирует и упорядочивает дизайн.
- Шаблонизация. У вас вырабатывается единый шаблон, который удобно использовать в новых проектах или модифицировать уже существующий.
- Исключение стандартных ошибок. Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
- Эстетичный вид. Дизайн макета приобретает красивый, аккуратный и удобный для работы вид.
- Стандарт. Вы в самом начале макета закладываете стандарт в дизайне, что облегчает дальнейшую разработку для других участников проекта.
В этой статье не будем рассматривать вопросы по поводу того, какой же ширины стоит делать размеры макета сайта. Будет ли дизайн фиксированным или резиновым — это уже решать вам. Обычно размеры сайта выбирают либо в зависимости от содержимого, либо от размера мониторов, с которыми заходят на ваш сайт.
Создать сетку можно вручную или при помощи сервисов. Я рекомендую не тратить время и воспользоваться сторонними сайтами для решения данной задачи. Конечно, если у вас уже нет готовых шаблонов.
1. 960 Grid System

Многим известный сайт, позволяющий скачать сетку размером до 960px для большинства популярных графических редакторов: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design.
Вашему вниманию предлагается 2 варианта сеток:
- Разделение участков на 12 столбцов по 60px в ширину.
- Разделение участков на 16 столбцов по 40px в ширину.
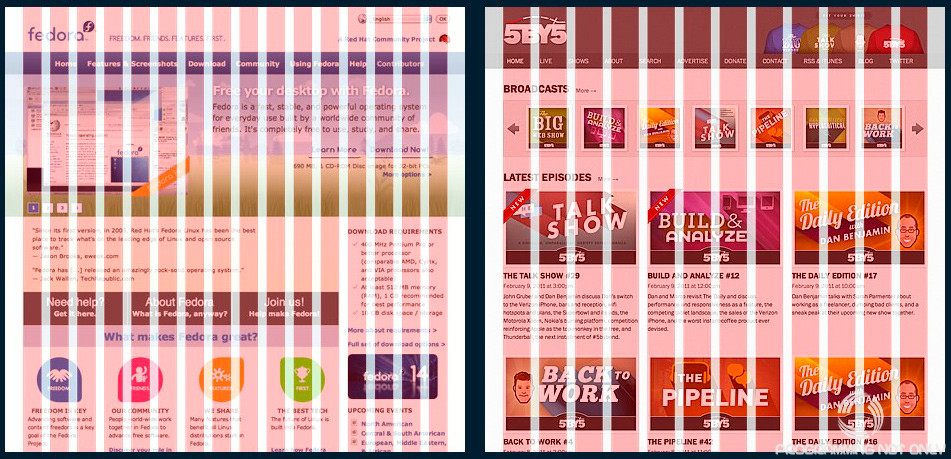
Каждая колонка имеет отступ по 10px слева и справа. В сумме ширина между столбцами составляет 20px. Здесь вы можете посмотреть пример 12-ти и 16-тиколонной сетки.
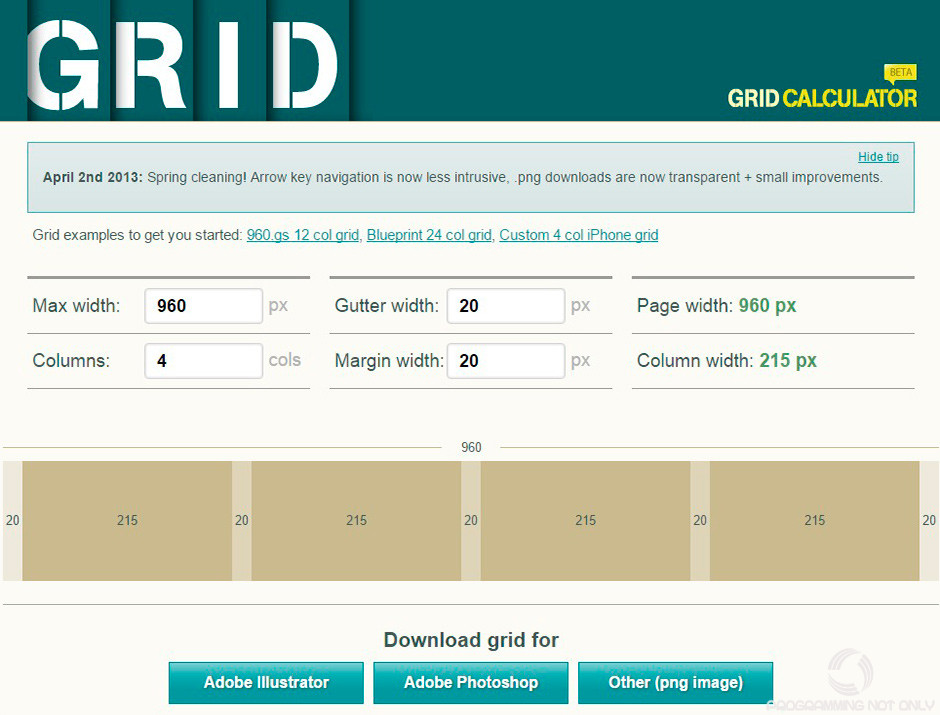
2. Grid Calculator

Простой генератор модульной сетки для популярных программ Adobe Photoshop и Adobe Illustrator. Ничего лишнего, задаете ширину шаблона, количество столбцов, ширину отступа и расстояние между ними. Нажимаете на кнопку и все сохраняется в виде готового шаблона на ваш компьютер. На сайте есть три примера с популярными размерами верстки.
3. Modular Grid Pattern

На данном сайте вы можете создать сетки под любые разрешения экрана. Также здесь доступен плагин для модульной сетки в программе Photoshop. Минимальные требования плагина Adobe Photoshop CS5.1.
Для тех кто хочет использовать сетку прямо в Photoshop и программно управлять размерами — еще одно бесплатное и интересное расширение для Photoshop от другого разработчика.
Вот так все просто и без лишней траты времени. Для кого-то это пригодится, кто-то уже использует свои готовые шаблоны. Я думаю не стоит тратить время на рисование сетки, если только для практики. А лучше потратить свое время на что-то полезное и оплачиваемое.