Табличные данные на JavaScript
Сегодня рассмотрим замечательные скрипты для работы с данными, представленными в виде таблицы.
Большинство из вас уже сталкивалось с данными, которые необходимо было вывести в виде таблицы. Причиной этого могло послужить и удобное представление данных, группировка данных по какому-либо признаку и другие не менее важные причины.
DataTables

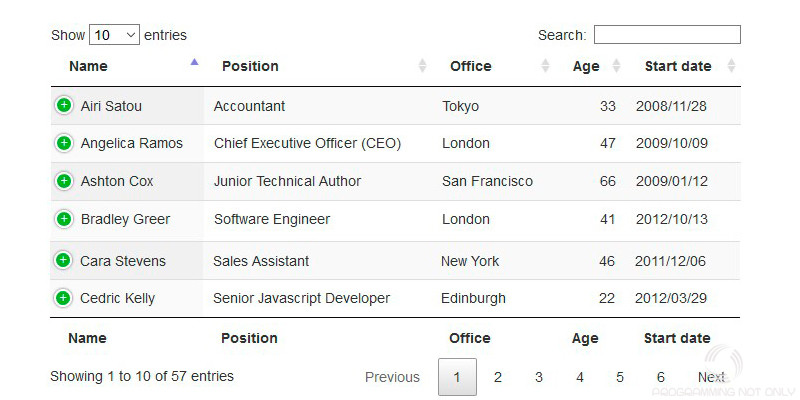
Одна из популярных библиотек для работы с табличными данными, которая добавляет расширенные элементы управления для взаимодействия с вашими html-таблицами. Доступна по лицензии MIT. Описывать подробно обо всех возможностях не вижу смысла. Вся информация и примеры хорошо описаны на официальном сайте. Для расширения функционала подключаются дополнительные плагины в виде сортировки, фильтрации, пагинации, мультиязычности и т.п.
Для работы требуется JQuery. Рекомендую к использованию.
Tabulator

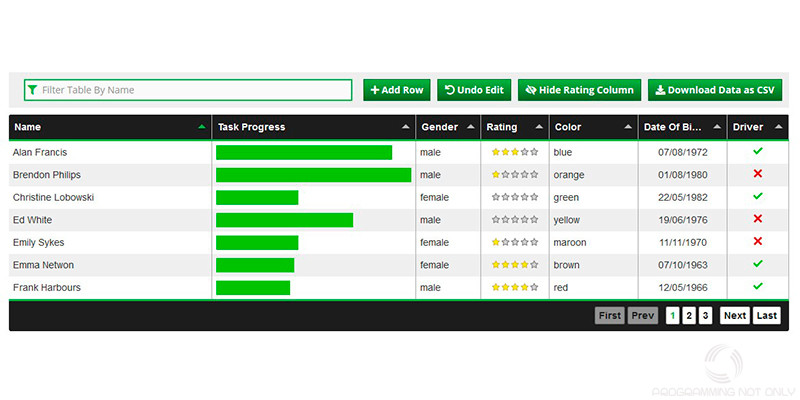
Еще один популярный и бесплатный инструмент для создания интерактивных таблиц за считанные секунды из любой HTML-таблицы, JSON или javasvript-данных.
Поддерживает работы с такими популярными js-фреймворками как React, Vue и Angular.
Аналогично, не стану описывать всех возможностей. Он умеет многое. Рекомендую.
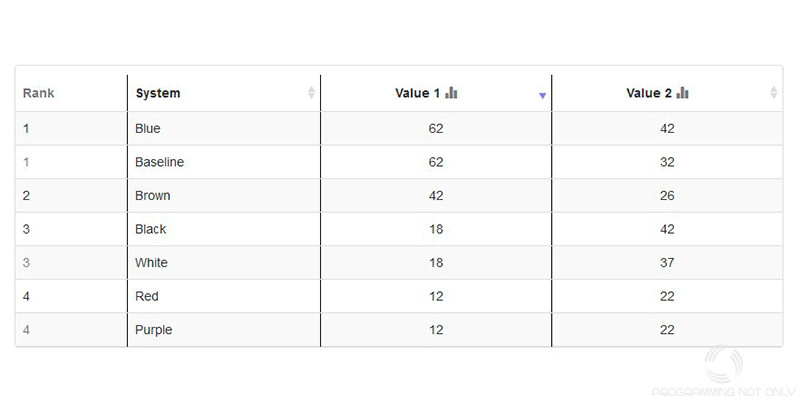
Js-datatable

Интересный Jquery-плагин для создания динамических HTML-таблиц с возможностями визуализации данных. Для работы потребуется также фреймворк Bootstrap 3, а для визуализации данных chartjs. Хоть и плагин скромнее, чем предыдущие, тем не менее он заслужил своего внимания. Посмотреть на него стоит.
Я рассмотрел лишь часть интересных, по моему мнению, скриптов для работы с табличными данными. Если вы знаете интересные и заслуживающие внимания скрипты, то пишите в комментариях.
Спасибо за внимание и до новых встреч.