Быстрые помощники для создания CSS
Иногда не хочется тратить много времени на создание каких-то не сложных вещей при верстке сайта. Часто нужно быстро попробовать разные варианты оформления и при этом не тратить времени на прописывание свойств руками. Как раз в этом нам помогут различные сервисы и сайты генераторы кода. Я попробовал собрать здесь интересную и полезную коллекцию инструментов, облегчающих нашу жизнь при создании сайтов.

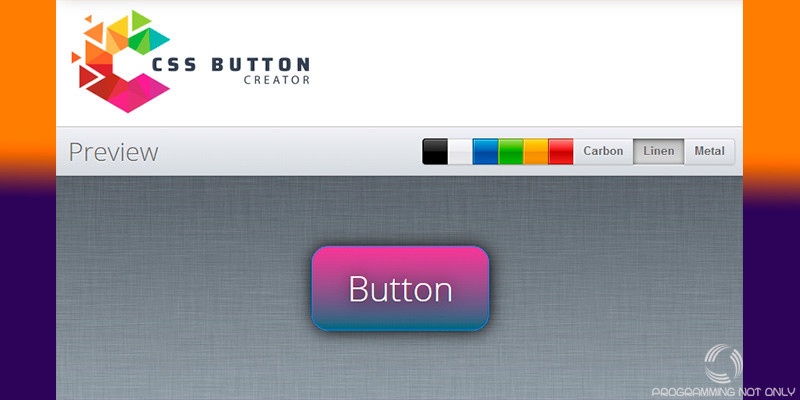
1. CSS Button Creator — сервис, облегчающий создание кнопок для сайта с градиентной заливкой. Множество настроек и готовые различные примеры помогут сделать вам яркие, запоминаемые и классные кнопки для вашего сайта.

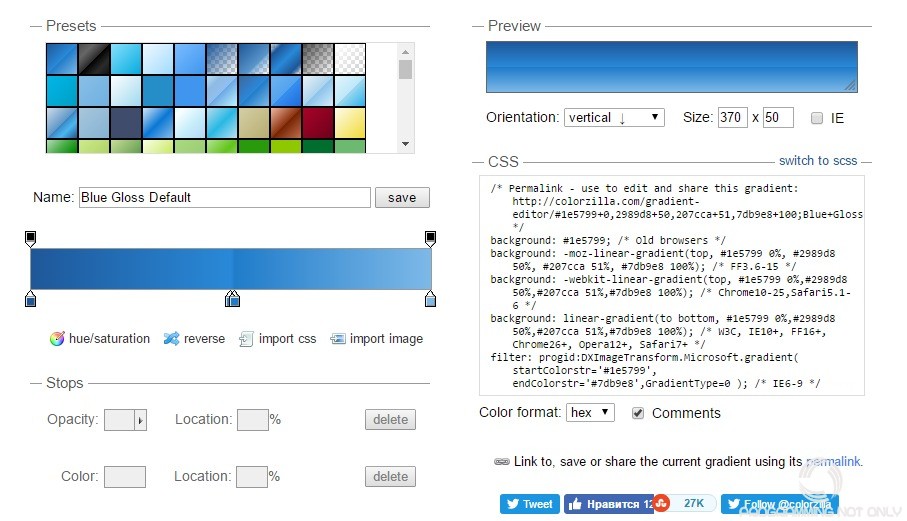
2. Ultimate CSS Gradient Generator — простой универсальный генератор градиентов для ваших элементов на странице. Имеется в наборе свыше 130 готовых шаблонов с градиентами.
3. Base64 Image Encoder — простой сервис для преобразования изображения в base64. Предлагает 2 варианта готовых base64-строк для изображения и использования в CSS.

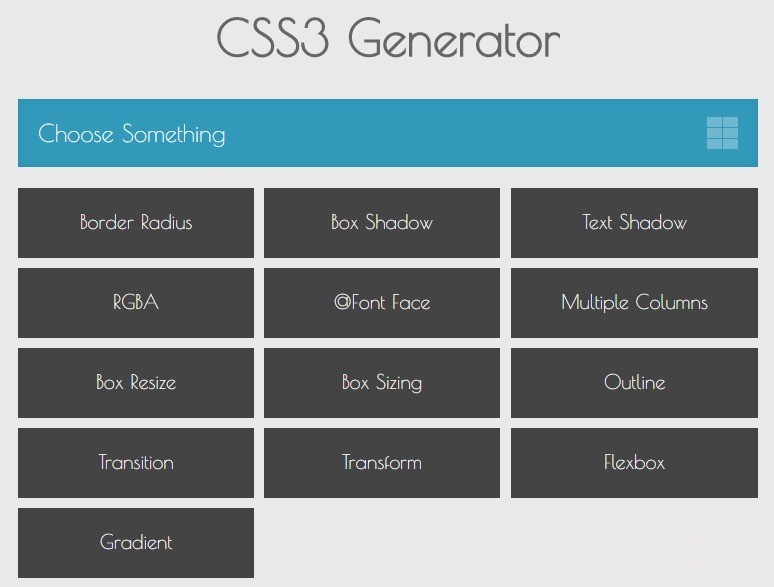
4. CSS3 Generator — сомневался при добавлении данного генератора на сайт, т.к. он сочетает в себе множество мелких генераторов. Однако эти генераторы не на столько удобны, но решил оставить его. Здесь представлены генераторы для границ, теней, подключения шрифта, RGBA и т.д.

5. CssArrowPlease — генератор окна со стрелкой-указателем. Все просто и быстро!

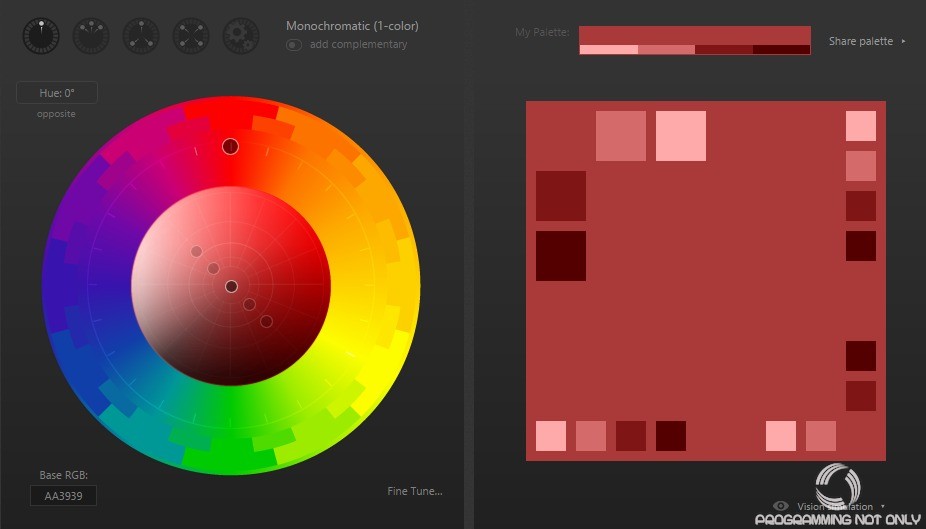
6. Paletton — The Color Scheme Designer — на данном ресурсе вы сможете легко подобрать понравившуюся вам цветовую гамму для вашего сайта или другого проекта. На сайте встроены интересные функции как получение случайной гаммы и предварительный просмотр в виде html-страницы. Побаловаться можно 

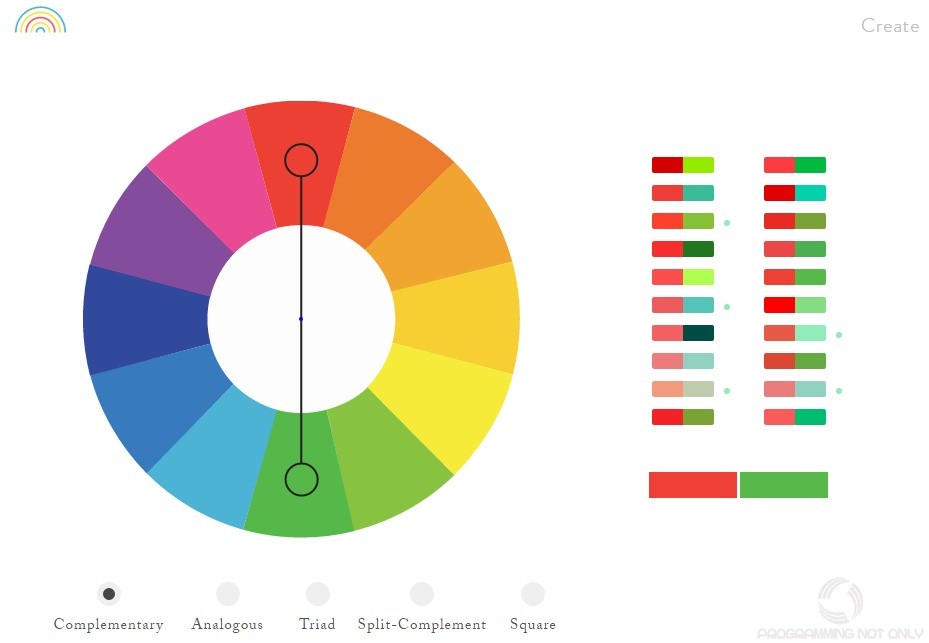
7. Color Supply — полезный сайт для подбора цветовой гаммы при проектировании и выборе цвета в вашем макете.
8. The super fast color schemes generator — здесь огромное множество качественных цветовых палитр для дизайнеров.
9. Transparent Textures — здесь можно выбрать понравившуюся текстуру, задав для нее цвет и скачать.
Получилось вот такая небольшая коллекция инструментов, облегчающих жизнь при верстке сайта. В обзор не стал включать не нужные инструменты. Кто-то пользуется уже готовыми шаблонами, многие используют mixin SASS или mixin LESS. Но что мешает вам воспользоваться сервисами для создания своего удобного mixin?
Спасибо, статья еще не закончена и будет наполняться со временем.