Чистый код для вебразработчика
Иногда, при работе с различным кодом, а порой и не только своим, необходимо очистить код и придать ему более-менее читабельный вид. Специально для этого был создан данный сервис — DirtyMarkup. Есть множество подобных сервисов, но мне понравился этот своей простотой и без лишнего функционала.
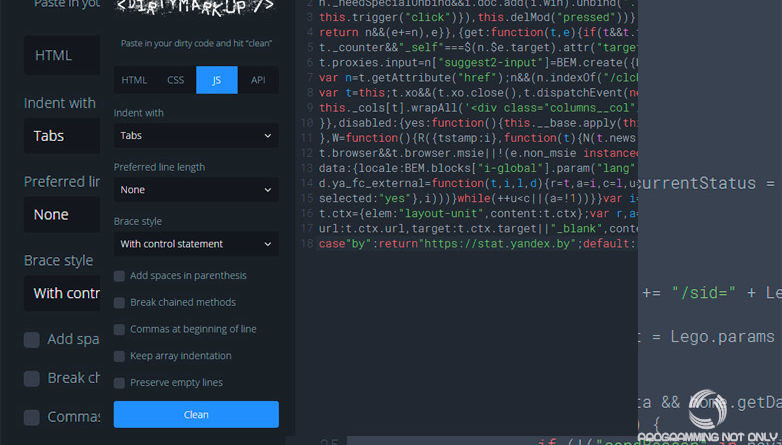
Например, с помощью данного сайта можно прибраться в вставленном HTML, CSS и JavaScript коде. А после нажатия на кнопку «Clean» (Очистить) код будет автоматически разбит на строки с табуляцией и всеми необходимыми отступами. По сути — это обратный процесс минификации кода.
В настройках доступен выбор необходимой подсветки кода, есть возможность настроить режим отступов (табуляция или пробелы), задать длину строки, выбрать режим вывода (полная страница или фрагмент страницы), а также выбрать вариант отступов для кода (автоматически, без отступов, по уровню блоков). Дополнительно в ваш код можно добавить пустые строки для большей наглядности и фирменные атрибуты. Есть возможность настроить оптимизацию для MS Word HTML.
Вот такой простенький сервис, но в то же время являющийся полезным инструментом для вебмастеров. Особенно когда нет под рукой нужного софта, а исходный код страницы хочется посмотреть в читабельном виде. Спасибо, на этом пока все.